La Scène ou Image map ou encore Image réactive augmente la navigabilité de votre site. Elle donne un avant-goût des vraies pages que l’internaute va visiter.
Qu’est-ce qu’une Scène (image map ou réactive) ?
La Scène facilite la navigation en affichant une image avec une ou plusieurs zones cliquables qui redirigent le visiteur vers d’autres pages à travers des liens. Cette fonctionnalité est disponible dans le logiciel Prestashop, de la version 1.1 à la 1.5. Si vous utilisez la nouvelle version 1.6, vous pouvez toujours créer une Image map en l’ajoutant à vos menus. Pour commencer, vous devez vous connecter avec votre e-mail et mot de passe et accéder au panneau d’administration. Si votre Prestashop est compatible, survolez l’onglet “Catalogue” en haut à gauche pour faire apparaître l’option “Scènes”. Accédez à la page de création avec l’historique déjà enregistré. Il vous suffit ensuite de remplir le formulaire.
Création d’une Scène (image map ou réactive) avec Prestashop 1.6
Avec la version 1.6, vous devez d’abord survoler l’onglet “Administration” et entrer dans “Menu”, puis cliquez sur l’onglet “Ajouter un menu” avec le sigle “+” en haut à droite. Remplissez le formulaire en attribuant le nom de la fonctionnalité. Mettez “AdminScenes” dans le champ Classe et ne remplissez pas le champ Module. Pour finir, choisissez la page parente dans la liste présentée dans le champ “Parent”. La page par défaut est “Catalogue”, mais vous pouvez choisir d’autres options qui facilitent votre administration. Pour créer une nouvelle image réactive, vous connaissez maintenant la façon d’accéder à la page de création selon l’onglet (page parente) et le nom de la scène choisie.
Remplissage du questionnaire
Connectez-vous pour accéder à la page de création de scène. Dans la version 1.6, cette page est accessible dans la page parente choisie dans la création du menu Scènes. En y accédant, vous trouvez le signe “+” en haut à droite pour “Ajouter une nouvelle scène”. Cela vous mène vers un petit questionnaire. Nommez le champ “Nom” de la scène, puis choisissez le moment où l’image réactive va être activée dans “État”, en optant pour “Oui” pour l’activer ou “Non” pour la désactiver. Il vous suffit ensuite de la télécharger depuis les fichiers de votre ordinateur. Validez ensuite en cliquant sur “Enregistrer” en bas à droite ou cliquez sur “Annuler” en bas à gauche. La page va se recharger ou sinon vous êtes redirigé vers la page de création avec la liste des images réactives. Cliquez alors sur votre nouvelle scène et vous accédez à la page d’ajout avec plus d’options.
Création de la zone cliquable
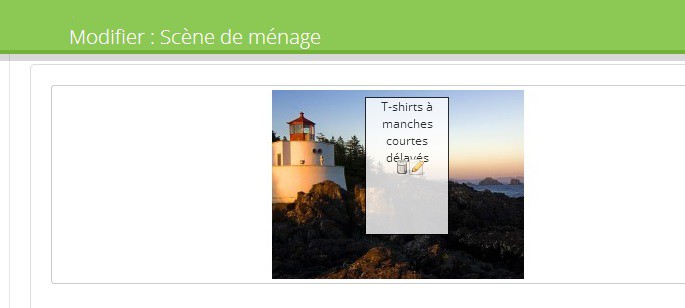
La page montre l’image que vous venez de charger. Vous n’avez qu’à cliquer en maintenu dessus pour créer et délimiter la zone cliquable. Le tracé rectangulaire de votre souris est plus illuminé que le reste de l’image. Un champ vous permet de choisir le nom du produit associé à la scène, dans la liste de vos articles. Vous trouvez maintenant sur la zone délimitée le nom du produit sélectionné, avec un crayon pour redimensionner le tracé et une poubelle pour supprimer. En bas de l’image principale, vous trouvez également le champ “Miniature alternative” qui permet de télécharger une autre image pour la photo principale. Vous pouvez le laisser tel quel, avec la miniature préenregistrée par le logiciel. Pour une scène avec différentes zones cliquables, vous devez répéter ces dernières étapes autant de fois que nécessaire. Cliquez sur “Enregistrer” en bas à droite pour finaliser la création.


Laisser un commentaire